css
CSS(Cascading Style Sheets)는 HTML과 함께 웹 표준의 기본 개념입니다.
HTML이 텍스트나 이미지, 표 같은 각 요소를 웹 문서에 넣어 뼈대를 만드는 것이라면 CSS는 텍스트 색상이나 크기, 이미지 크기나 위치 등 디자인 요소를 담당하는 역활을 합니다.
웹 문서에서 스타일이란 글꼴이나 색상, 정렬, 배치 등 문서의 겉모습을 결정짓는 말하며 이런 스타일을 모아놓은것을 '스타일시트' 라고 합니다.
스타일시트는 .css 확장자로 css 구문으로 작성된 파일입니다.
CSS는 다음 세 가지 방법으로 HTML 요소에 추가 할 수 있습니다.
- 외부 스타일
- 내부 스타일
- 인라인 스타일
외부 스타일
<head> 태그안에 <link> 요소로 스타일을 참조하는 방식으로 가장 많이 사용하는 방법입니다.
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
내부 스타일
<head> 태그안에 <style> 요소로 css 를 추가하는 방식입니다.
<head>
<style>
body {
background-color: white;
}
</style>
</head>
인라인 스타일
인라인 스타일은 html 태그에 style 속성을 사용하여 추가하는 방법으로 style="속성:값; 속성:값;" 형태로 작성합니다.
<h1 style="background-color: white">내용</h1>
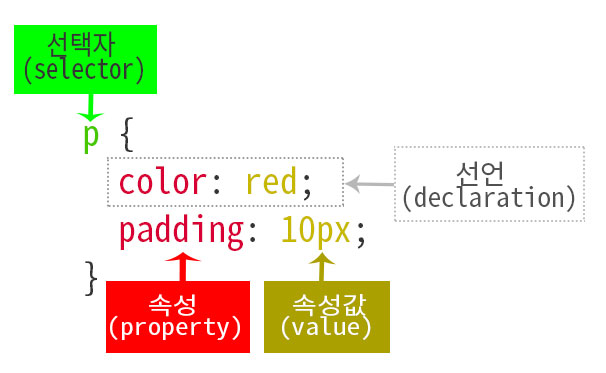
구문
css 구문은 선택자(selector)와 속성(property):값(value) 으로 구성됩니다.
선택자는 html 요소를 말하며, 선언(declaration) 이후에는 세미콜론(;)으로 닫으며 반드시 중괄호{} 로 묶습니다.
속성과 값은 콜론(:)으로 구분하고 선언과 선언은 세미콜론(;)으로 구분합니다.

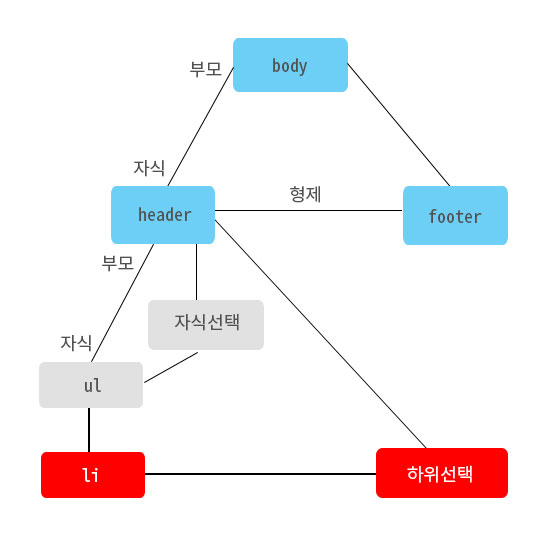
선택자, 가상클래스, 가상요소
선택자는 태그 하나를 지정할 수도 있지만 여러 개의 요소를 묶어 별도의 선택자로도 지정할 수 있습니다.
전체 선택자(universal selector)
전체 선택자는 *(별표) 입니다. 모든 요소에 스타일을 적용할 때 사용합니다. 또한 여백이나 글꼴 크기 등 기본스타일을 초기화 할때 사용합니다.
* {
속성:값;
속성:값;
}
태그 선택자(tag selector)
전체 선택자 다음으로 많은 요소들에 스타일을 적용하는 태그 선택자는 특정 태그가 쓰인 모든 요소에 스타일을 적용합니다.
예를들어 p 선택자를 정의하면 문서내의 모든 p 요소들에 스타일이 적용됩니다.
p {
color: red;
}
클래스 선택자(class selector)
클래스 선택자는 html 요소에 class 속성을 부여해서 사용합니다.
클래스는 다중으로 사용할수 있습니다.
클래스는 마침표(.) 다음에 클래스를 씁니다.
.header {
color: red;
}
/* 다중으로 사용할때 */
.header,
.footer {
color: red;
}
class는 숫자로 시작할 수 없습니다.
id 선택자(id selector)
id선택자는 html 요소에 id 속성을 부여해서 사용합니다.
id는 해당페이지에서 고유한 요소에 사용합니다. 한번만 사용할 수 있습니다.
id는 해시(#) 다음에 id 를 씁니다.
#header {
color: red;
}
id는 숫자로 시작할 수 없습니다.
가상클래스
가상클래스는 요소의 특수 상태를 정의하는 데 사용됩니다.
예를 들어 다음과 같이 사용할 수 있습니다.
- 사용자가 마우스를 올리면 요소의 스타일을 지정합니다.
- 방문한 스타일과 방문하지 않은 스타일이 다르게 적용됩니다.
- 포커스를 얻으면 요소의 스타일을 지정합니다.
대표적으로 링크의 상태에 따라 적용하는 예제입니다.
/* 기본 링크 색상 */
a:link {
color: #FF0000;
}
/* 방문한 링크 색상 */
a:visited {
color: #00FF00;
}
/* 마우스 오버한 링크 색상 */
a:hover {
color: #FF00FF;
}
/* 선택한 링크 색상 */
a:active {
color: #0000FF;
}
가상요소
CSS 가상요소는 요소의 지정된 부분을 스타일화하는 데 사용됩니다.
예를 들어 다음과 같이 사용할 수 있습니다.
- 요소의 첫 번째 문자 또는 선 스타일 지정
- 요소의 내용 앞이나 뒤에 내용 삽입
::first-line 가상요소는 텍스트의 첫 번째 줄에 특별한 스타일을 추가하는 데 사용됩니다.
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
p태그 앞부분에 특별한 스타일을 추가한 예입니다.
p::before {
content:"";
border: 1px solid red;
}
가상클래스는
:로 표시하고 가상요소는::를 표시합니다.
상속
CSS 에서 어려움을 겪는 것이 바로 상속 와 우선순위 입니다.
CSS 에서 상속이란 부모요소에 지정한 스타일이 자식요소에 적용되는 것을 말합니다.
예를들어 아래와같은 html 구조가 있다고 합니다.
<ul>
<li>자식요소1</li>
<li>자식요소2</li>
<li>자식요소3</li>
</ul>
여기서 <ul> 요소는 <li> 요소의 부모입니다. 즉 <li> 요소는 <ul> 요소의 자식입니다.
<ul>:부모 <li>:자식 관계입니다.
부모인 ul 요소에 스타일을 주면 자식인 li 에 스타일이 상속이 됩니다.
일반적으로 body 에 글꼴 스타일을 적용하면 문서내의 모든 요소에 스타일이 적용이 됩니다.
따로 하위요소에 스타일을 지정하지 않으면 body 요소에 적용된 스타일이 적용됩니다.

우선순위
스타일시트는 다음과 같은 3개의 CSS원천 소스(original source)를 가질수 있습니다.
- 제작자(author) 원천 소스: 웹사이트 제작자가 지정하는 자신의 페이지 스타일
- 사용자(user) 원천 소스: 사용자가 직접 정하는 자신의 사용할 스타일
- 사용자 도구(user agent) 원천 소스: 웹 브라우저 자체에 지정된 기본 스타일
원천 소스 우선 순위
!important 선언을 한 사용자 스타일 > !important 선언을 한 제작자 스타일 > 제작자 스타일 > 사용자 스타일 > 사용자 도구 선언 (브라우저 자체의 선언)
CSS 명시도(Specificity) 계산법
!important > id[100] > class[10] > tag[1] > *[0]
선택자에 따른 점수
| 지정방법 | 예제 | 점수 |
|---|---|---|
| 전체선택자 | * | 0점 |
| 태그선택자 | ul | 1점 |
| 가상클래스속성 | :first-child | 10점 |
| 속성선택자 | a[href*="sample"] | 10점 |
| 클래스선택자 | .sample | 10점 |
| id선택자 | #sample | 100점 |
| 인라인스타일 | style="" | 1000점 |
| !important | !important | 10000점 |
선택자의 원리에 따른 점수계산
- a = 선택자중 ID의 수를 세어 100자리에 놓는다,
- b = 선택자중 가상 클래스와 클래스의 수를 세어 10자리에 놓는다.
- c = 선택자중 엘리먼트의 수를 세어 1의 자리에 놓는다.
- d = 가상 엘리먼트는 무시한다.
| a(100자리) | b(10자리) | c(1자리) | 계산방법 | 점수 | |
|---|---|---|---|---|---|
| * | 0 | 0 | 0 | 전체선택자 1개 | 0 |
| li | 0 | 0 | 1 | 태그선택자 1개 | 1 |
| ul li | 0 | 0 | 2 | 태그선택자 2개 | 2 |
| ul ol+li | 0 | 0 | 3 | 태그선택자 3개 | 3 |
| li.num | 0 | 1 | 1 | 태그선택자 1개 클래스선택자 1개 | 11 |
| ul+ol li.num | 0 | 1 | 3 | 태그선택자 1개 클래스선택자 3개 | 13 |
| li.num.last | 0 | 2 | 1 | 태그선택자 1개 클래스선택자 2개 | 21 |
| #sample | 1 | 0 | 0 | 아이디선택자 1개 | 100 |
| p#sample | 1 | 0 | 1 | 태그선택자 1개 아이디선택자 1개 | 101 |
단위
CSS에는 길이 표현을위한 여러 가지 단위가 있습니다.
많은 CSS 속성은 width, margin, padding, font-size, border-width 등과 같은 "길이"값을 사용합니다.
길이는 10px, 2em 등과 같은 길이 단위가 뒤에 오는 숫자입니다.
공백은 숫자와 단위 사이에 나타날 수 없습니다. 그러나 값이 0이면 단위를 생략 할 수 있습니다.
일부 CSS 속성의 경우 음수 길이를 사용할 수 있습니다.
길이 단위에는 절대 단위와 상대 단위의 두 가지 유형이 있습니다.
- 절대 길이 단위
절대 길이 단위는 고정되어 있으며 항상 정확히 같은 크기로 나타납니다.
대표적으로 px pt 등이 사용됩니다.
- 상대 길이 단위
상대 길이 단위는 부모의 단위에 영향을 받는 길이로 항상 같은 크기는 아닙니다.
대표적으로 em % 등이 사용됩니다.
주석
css 에서 주석은 /* 시작해서 */ 로 닫습니다. 주석은 한줄 또는 여러줄에 작성할 수 있습니다.
/* 이글은 한줄 주석입니다 */
/*
이 글은
여러줄
주석입니다.
*/